SpaceGallery is a JQuery based slideshow / image gallery that performs overlaying in a visually appealing manner and provides a smooth fade out effect to images. This 3D image gallery lets you float through your pictures easily by enlarging them with an Apple-like animation.
To see the SpaceGallery slideshow in action, please visit this demo blog and click on the first image:
How to Add Spacegallery Image Slideshow to Blogger
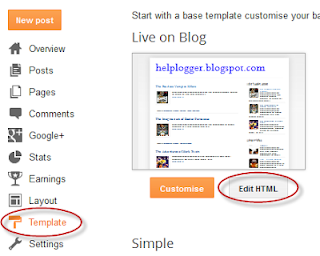
To implement this gallery is very easy. Just follow the steps below:Step 1. Log in to your Blogger account and select your blog. Next, go to Template and click the Edit HTML button:
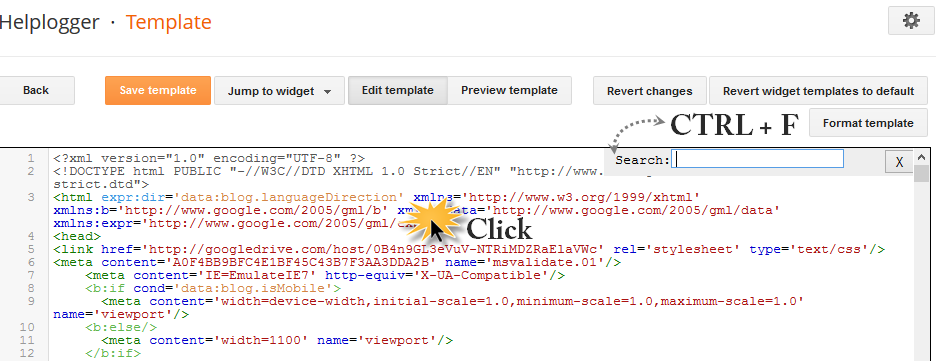
Step 2. Click anywhere on the code area and search by using the CTRL + F keys for this tag
</head>
Step 3. Just before/above the </head> tag, paste the following scripts:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>Note: if you have already jQuery in your template, please delete the line in red.
<script type='text/javascript'>
//<![CDATA[
/**
*
* Spacegallery
* Author: Stefan Petre www.eyecon.ro
*
*/
!function(n){var i=window.EYE=function(){var i={init:[]};return{init:function(){n.each(i.init,function(n,i){i.call()})},extend:function(n){for(var i in n)void 0!=n[i]&&(this[i]=n[i])},register:function(n,t){i[t]||(i[t]=[]),i[t].push(n)}}}();n(i.init)}(jQuery);
!function(e){EYE.extend({getPosition:function(e,t){var n=0,r=0,o=e.style,i=!1;if(t&&"none"==jQuery.curCSS(e,"display")){var d=o.visibility,c=o.position;i=!0,o.visibility="hidden",o.display="block",o.position="absolute"}var u=e;if(u.getBoundingClientRect){var l=u.getBoundingClientRect();n=l.left+Math.max(document.documentElement.scrollLeft,document.body.scrollLeft)-2,r=l.top+Math.max(document.documentElement.scrollTop,document.body.scrollTop)-2}else{if(n=u.offsetLeft,r=u.offsetTop,u=u.offsetParent,e!=u)for(;u;)n+=u.offsetLeft,r+=u.offsetTop,u=u.offsetParent;for(jQuery.browser.safari&&"absolute"==jQuery.curCSS(e,"position")&&(n-=document.body.offsetLeft,r-=document.body.offsetTop),u=e.parentNode;u&&"BODY"!=u.tagName.toUpperCase()&&"HTML"!=u.tagName.toUpperCase();)"inline"!=jQuery.curCSS(u,"display")&&(n-=u.scrollLeft,r-=u.scrollTop),u=u.parentNode}return 1==i&&(o.display="none",o.position=c,o.visibility=d),{x:n,y:r}},getSize:function(e){var t=parseInt(jQuery.curCSS(e,"width"),10),n=parseInt(jQuery.curCSS(e,"height"),10),r=0,o=0;if("none"!=jQuery.curCSS(e,"display"))r=e.offsetWidth,o=e.offsetHeight;else{var i=e.style,d=i.visibility,c=i.position;i.visibility="hidden",i.display="block",i.position="absolute",r=e.offsetWidth,o=e.offsetHeight,i.display="none",i.position=c,i.visibility=d}return{w:t,h:n,wb:r,hb:o}},getClient:function(e){var t,n;if(e)n=e.clientWidth,t=e.clientHeight;else{var r=document.documentElement;n=window.innerWidth||self.innerWidth||r&&r.clientWidth||document.body.clientWidth,t=window.innerHeight||self.innerHeight||r&&r.clientHeight||document.body.clientHeight}return{w:n,h:t}},getScroll:function(e){var t=0,n=0,r=0,o=0,i=0,d=0;return e&&"body"!=e.nodeName.toLowerCase()?(t=e.scrollTop,n=e.scrollLeft,r=e.scrollWidth,o=e.scrollHeight):(document.documentElement?(t=document.documentElement.scrollTop,n=document.documentElement.scrollLeft,r=document.documentElement.scrollWidth,o=document.documentElement.scrollHeight):document.body&&(t=document.body.scrollTop,n=document.body.scrollLeft,r=document.body.scrollWidth,o=document.body.scrollHeight),"undefined"!=typeof pageYOffset&&(t=pageYOffset,n=pageXOffset),i=self.innerWidth||document.documentElement.clientWidth||document.body.clientWidth||0,d=self.innerHeight||document.documentElement.clientHeight||document.body.clientHeight||0),{t:t,l:n,w:r,h:o,iw:i,ih:d}},getMargins:function(e,t){var n=jQuery.curCSS(e,"marginTop")||"",r=jQuery.curCSS(e,"marginRight")||"",o=jQuery.curCSS(e,"marginBottom")||"",i=jQuery.curCSS(e,"marginLeft")||"";return t?{t:parseInt(n,10)||0,r:parseInt(r,10)||0,b:parseInt(o,10)||0,l:parseInt(i,10)}:{t:n,r:r,b:o,l:i}},getPadding:function(e,t){var n=jQuery.curCSS(e,"paddingTop")||"",r=jQuery.curCSS(e,"paddingRight")||"",o=jQuery.curCSS(e,"paddingBottom")||"",i=jQuery.curCSS(e,"paddingLeft")||"";return t?{t:parseInt(n,10)||0,r:parseInt(r,10)||0,b:parseInt(o,10)||0,l:parseInt(i,10)}:{t:n,r:r,b:o,l:i}},getBorder:function(e,t){var n=jQuery.curCSS(e,"borderTopWidth")||"",r=jQuery.curCSS(e,"borderRightWidth")||"",o=jQuery.curCSS(e,"borderBottomWidth")||"",i=jQuery.curCSS(e,"borderLeftWidth")||"";return t?{t:parseInt(n,10)||0,r:parseInt(r,10)||0,b:parseInt(o,10)||0,l:parseInt(i,10)||0}:{t:n,r:r,b:o,l:i}},traverseDOM:function(e,t){for(t(e),e=e.firstChild;e;)EYE.traverseDOM(e,t),e=e.nextSibling},getInnerWidth:function(e,t){var n=e.offsetWidth;return t?Math.max(e.scrollWidth,n)-n+e.clientWidth:e.clientWidth},getInnerHeight:function(e,t){var n=e.offsetHeight;return t?Math.max(e.scrollHeight,n)-n+e.clientHeight:e.clientHeight},getExtraWidth:function(t){return e.boxModel?(parseInt(e.curCSS(t,"paddingLeft"))||0)+(parseInt(e.curCSS(t,"paddingRight"))||0)+(parseInt(e.curCSS(t,"borderLeftWidth"))||0)+(parseInt(e.curCSS(t,"borderRightWidth"))||0):0},getExtraHeight:function(t){return e.boxModel?(parseInt(e.curCSS(t,"paddingTop"))||0)+(parseInt(e.curCSS(t,"paddingBottom"))||0)+(parseInt(e.curCSS(t,"borderTopWidth"))||0)+(parseInt(e.curCSS(t,"borderBottomWidth"))||0):0},isChildOf:function(t,n,r){if(t==n)return!0;if(!n||!n.nodeType||1!=n.nodeType)return!1;if(t.contains&&!e.browser.safari)return t.contains(n);if(t.compareDocumentPosition)return!!(16&t.compareDocumentPosition(n));for(var o=n.parentNode;o&&o!=r;){if(o==t)return!0;o=o.parentNode}return!1},centerEl:function(t,n){var r=EYE.getScroll(),o=EYE.getSize(t);n&&"vertically"!=n||e(t).css({top:r.t+(Math.min(r.h,r.ih)-o.hb)/2+"px"}),n&&"horizontally"!=n||e(t).css({left:r.l+(Math.min(r.w,r.iw)-o.wb)/2+"px"})}}),e.easing.easeout||(e.easing.easeout=function(e,t,n,r,o){return-r*((t=t/o-1)*t*t*t-1)+n})}(jQuery);
!function(e){EYE.extend({spacegallery:{defaults:{border:6,perspective:140,minScale:.2,duration:800,loadingClass:null,before:function(){return!1},after:function(){return!1}},animated:!1,positionImages:function(a){EYE.spacegallery.animated=!1,e(a).find("a").removeClass(a.spacegalleryCfg.loadingClass).end().find("img").removeAttr("height").each(function(s){var l=this.spacegallery.origWidth-(this.spacegallery.origWidth-this.spacegallery.origWidth*a.spacegalleryCfg.minScale)*a.spacegalleryCfg.asins[s];e(this).css({top:a.spacegalleryCfg.tops[s]+"px",marginLeft:-parseInt((l+a.spacegalleryCfg.border)/2,10)+"px",opacity:1-a.spacegalleryCfg.asins[s]}).attr("width",parseInt(l)),this.spacegallery.next=a.spacegalleryCfg.asins[s+1],this.spacegallery.nextTop=a.spacegalleryCfg.tops[s+1]-a.spacegalleryCfg.tops[s],this.spacegallery.origTop=a.spacegalleryCfg.tops[s],this.spacegallery.opacity=1-a.spacegalleryCfg.asins[s],this.spacegallery.increment=a.spacegalleryCfg.asins[s]-this.spacegallery.next,this.spacegallery.current=a.spacegalleryCfg.asins[s],this.spacegallery.width=l})},next:function(a){if(EYE.spacegallery.animated===!1){EYE.spacegallery.animated=!0;var s=this.parentNode;s.spacegalleryCfg.before.apply(s),e(s).css("spacegallery",0).animate({spacegallery:100},{easing:"easeOut",duration:s.spacegalleryCfg.duration,complete:function(){e(s).find("img:last").prependTo(s),EYE.spacegallery.positionImages(s),s.spacegalleryCfg.after.apply(s)},step:function(a){e("img",this).each(function(l){var g,r,i;l+1==s.spacegalleryCfg.images?(r=this.spacegallery.origTop+4*this.spacegallery.nextTop*a/100,g=this.spacegallery.width*r/this.spacegallery.origTop,e(this).css({top:r+"px",opacity:.7-a/100,marginLeft:-parseInt((g+s.spacegalleryCfg.border)/2,10)+"px"}).attr("width",g)):(i=this.spacegallery.current-this.spacegallery.increment*a/100,g=this.spacegallery.origWidth-(this.spacegallery.origWidth-this.spacegallery.origWidth*s.spacegalleryCfg.minScale)*i,e(this).css({top:this.spacegallery.origTop+this.spacegallery.nextTop*a/100+"px",opacity:1-i,marginLeft:-parseInt((g+s.spacegalleryCfg.border)/2,10)+"px"}).attr("width",g))})}})}return this.blur(),!1},init:function(a){return a=e.extend({},EYE.spacegallery.defaults,a||{}),this.each(function(){var s=this;if(e(s).is(".spacegallery")){e('<a href="#"></a>').appendTo(this).addClass(a.loadingClass).bind("click",EYE.spacegallery.next),s.spacegalleryCfg=a,s.spacegalleryCfg.images=s.getElementsByTagName("img").length,s.spacegalleryCfg.loaded=0,s.spacegalleryCfg.asin=Math.asin(1),s.spacegalleryCfg.asins={},s.spacegalleryCfg.tops={},s.spacegalleryCfg.increment=parseInt(s.spacegalleryCfg.perspective/s.spacegalleryCfg.images,10);var l=0;e("img",s).each(function(e){var a=new Image,g=this;s.spacegalleryCfg.asins[e]=1-Math.asin((e+1)/s.spacegalleryCfg.images)/s.spacegalleryCfg.asin,l+=s.spacegalleryCfg.increment-s.spacegalleryCfg.increment*s.spacegalleryCfg.asins[e],s.spacegalleryCfg.tops[e]=l,g.spacegallery={},a.src=this.src,a.complete?(s.spacegalleryCfg.loaded++,g.spacegallery.origWidth=a.width,g.spacegallery.origHeight=a.height):a.onload=function(){s.spacegalleryCfg.loaded++,g.spacegallery.origWidth=a.width,g.spacegallery.origHeight=a.height,s.spacegalleryCfg.loaded==s.spacegalleryCfg.images&&EYE.spacegallery.positionImages(s)}}),s.spacegalleryCfg.asins[s.spacegalleryCfg.images]=1.3*s.spacegalleryCfg.asins[s.spacegalleryCfg.images-1],s.spacegalleryCfg.tops[s.spacegalleryCfg.images]=1.3*s.spacegalleryCfg.tops[s.spacegalleryCfg.images-1],s.spacegalleryCfg.loaded==s.spacegalleryCfg.images&&EYE.spacegallery.positionImages(s)}})}}}),e.fn.extend({spacegallery:EYE.spacegallery.init}),e.extend(e.easing,{easeOut:function(e,a,s,l,g){return-l*(a/=g)*(a-2)+s}})}(jQuery);
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
(function($){
var initLayout = function() {
var hash = window.location.hash.replace('#', '');
var currentTab = $('ul.navigationTabs a')
.bind('click', showTab)
.filter('a[rel=' + hash + ']');
if (currentTab.size() == 0) {
currentTab = $('ul.navigationTabs a:first');
}
showTab.apply(currentTab.get(0));
$('#myGallery').spacegallery({loadingClass: 'loading'});
};
var showTab = function(e) {
var tabIndex = $('ul.navigationTabs a')
.removeClass('active')
.index(this);
$(this)
.addClass('active')
.blur();
$('div.tab')
.hide()
.eq(tabIndex)
.show();
};
EYE.register(initLayout, 'init');
})(jQuery)
//]]>
</script>
Step 4. Next, search (CTRL + F) for this tag:
]]></b:skin>Step 5. Above the ]]></b:skin> tag, paste the following CSS style:
#myGallery {Step 6. Hit the Save template button to save the changes.
width: 100%;
height: 400px;
}
#myGallery img {
border: 2px solid #52697E;
}
a.loading {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNyxhFNueeRn1EYA4mEsGJb68od2I0fI6W9Ul5oVDic4MNxRMcmf2Jv76p_CdV6-FSx0Eq7LdQeGvQjaN5mzbEsHjMXqXbItxC3F8Rj2lIkOD-wXPojCGuOYIUOpgnyFS1nCwvdPixwUxM/s1600/ajax_small.gif) no-repeat center;
}
.spacegallery {
position: relative;
overflow: hidden;
}
.spacegallery img {
position: absolute;
left: 50%;
}
.spacegallery a {
position: absolute;
z-index: 1000;
display: block;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Step 7. Finally, go to Layout > Add a Gadget > HTML/Javascript and copy-paste the code below:
<div class="spacegallery" id="myGallery">Replace the Image URL text with the image addresses that you want to appear on the gallery, considering that the last image is the first to be displayed.
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
<img src="Image URL"/>
</div>
If you want to add this slideshow inside a post, go to your dashboard and create a New Post, then paste the code in the HTML section.
That's it! Now, you can enjoy this simple image gallery on your blog and although, it has no display options or settings, it is without a doubt a gallery that will draw the attention of your readers.
Source: eyecon.ro















0 nhận xét:
Đăng nhận xét