A list of posts in grid or list view provides a more defined canvas with which a blogger or website owner can use as a guide in creating content. This concept has extended to visitors, where they can have control on whether or not they wish to display posts in list or grid view. While custom modification codes are shared by some blogging sites, others are not. Some that are shared, however, can be complex even to bloggers themselves, such as JQuery.
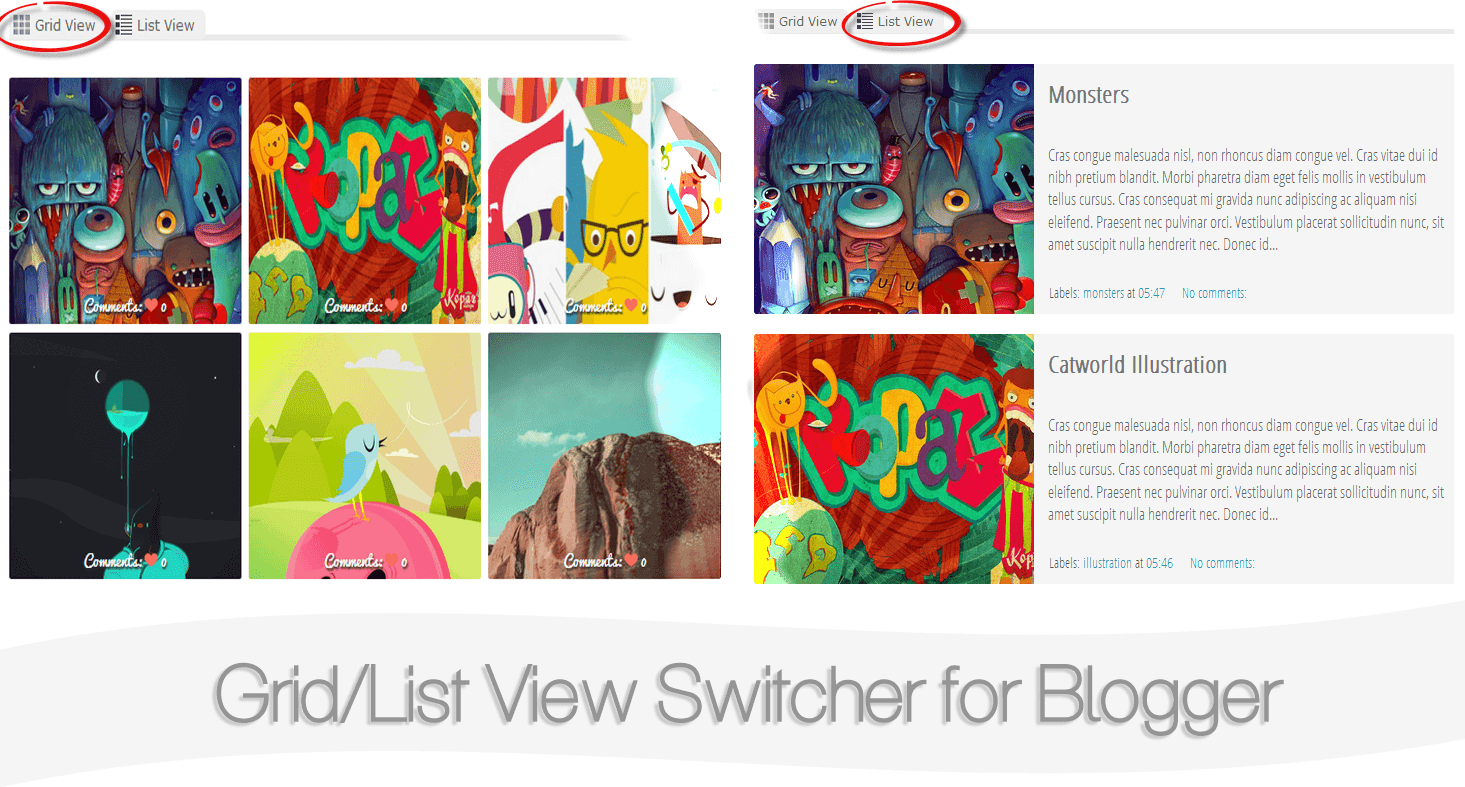
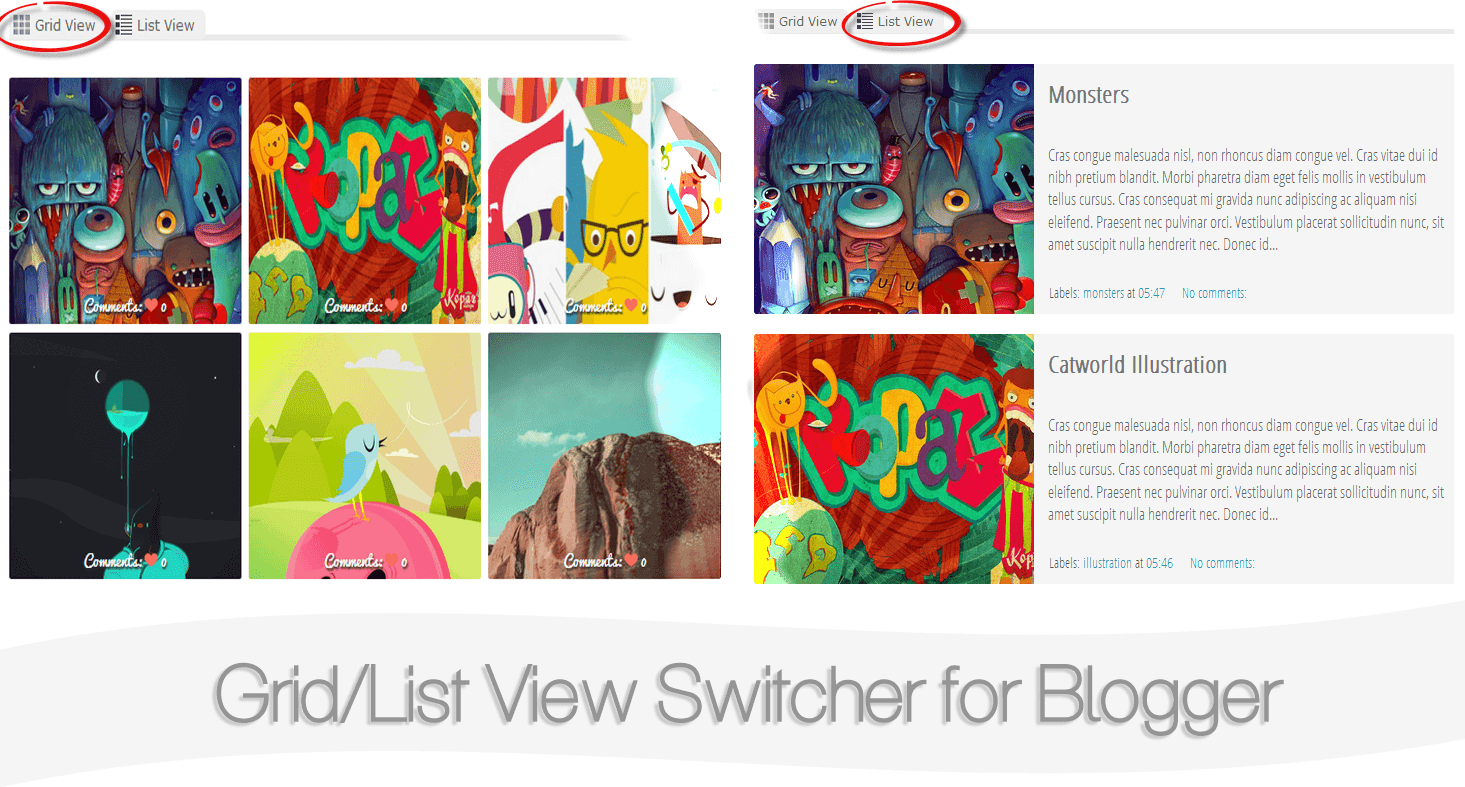
The good news is there are lightweight codes available, including the Auto Read More in Blogger. Through it, a blogger can add two buttons that will enable visitors to switch between grid view and list view, depending on what they prefer. These buttons, however, are only visible on limited pages - homepage, label page and archive page. Nonetheless, it is better than not having this particular feature at all.
Unlike JQuery, the Auto Read More uses HTML, CSS and JavaScript. To view posts in a list view, two sets of CSS codes are added as one. Another set is added to view posts in grid view. Other combination of codes is used to enable easy switch between views, particularly at a click of a button.

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box. Type this tag below inside the box and hit Enter to find it:
Step 4. Next, search for the following line:
Important: if you already added the auto read more script, remove the previous one in order to make this work.
Step 8. Finally, click "Preview" to see if everything looks good and press the 'Save Template' button to save the changes...
Considering the ease with which the codes can be customized, building a list/grid view switcher would be completed in no time. A real bonus is that Auto Read More works on all platforms, with cross-browser support as well.
The good news is there are lightweight codes available, including the Auto Read More in Blogger. Through it, a blogger can add two buttons that will enable visitors to switch between grid view and list view, depending on what they prefer. These buttons, however, are only visible on limited pages - homepage, label page and archive page. Nonetheless, it is better than not having this particular feature at all.
Unlike JQuery, the Auto Read More uses HTML, CSS and JavaScript. To view posts in a list view, two sets of CSS codes are added as one. Another set is added to view posts in grid view. Other combination of codes is used to enable easy switch between views, particularly at a click of a button.

How to Add a List/Grid View Switcher in Blogger
Step 1. Log into your Blogger dashboard and select your blog, then go to "Template" > press the "Edit HTML" button.Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box. Type this tag below inside the box and hit Enter to find it:
</head>Step 3. Just above the </head> tag, copy and paste the following CSS style and scripts:
<script type='text/javascript'>
function list_view(){
if(document.getElementsByClassName("post")) {elementArray = document.getElementsByClassName("post"); while (elementArray.length) {elementArray[0].className = "post-grid-view";}}
if(document.getElementsByClassName("post-title")) {elementArray = document.getElementsByClassName("post-title"); while (elementArray.length) {elementArray[0].className = "post-title-grid";}}
}
function grid_view(){
if(document.getElementsByClassName("post-grid-view")) {elementArray = document.getElementsByClassName("post-grid-view"); while (elementArray.length) {elementArray[0].className = "post";}}
if(document.getElementsByClassName("post-title-grid")) {elementArray = document.getElementsByClassName("post-title-grid"); while (elementArray.length) {elementArray[0].className = "post-title";}}
}
</script>
<script type='text/javascript'>
posts_no_thumb_sum = 100;
posts_thumb_sum = 350;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'"><img src="'+img[0].src+'" /></a></span>';
summ = posts_thumb_sum;
}
else {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSHrcgNhEmHWsAXgm5mJ0FFRFRgUxN481m6UchzSBg9WCUljOPYYBy85IM4QSIHoBqacNtauk5JNyXJjW5AeIQtb063BHv9nN40VGcjOUJE2iSlAjzj4Agx8tIZfobOB0dgGOohRsbN_qK/s1600/sorry-image-not-available.png" style="margin-top: -30px;" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<a href="'+ pURL +'"><div class="post-summary-text">' + removeHtmlTag(div.innerHTML,summ) + '</div></a>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style>
#list-view-button {font-family: Verdana; text-align:left;cursor:pointer;font-size: 14px;border-bottom: 5px solid #eaeaea;text-decoration: none;}
#list-view-button a{text-decoration: none; color: #666;}
.grid-view-button {background-color:#efefef;color:#666;padding:5px 10px;border-radius: 5px;font-size: 12px;}
.list-view-button {background-color:#efefef;color:#000;padding:5px 10px;border-radius: 5px;font-size: 12px;}
.post-grid-view {width:100%;height:250px;overflow: hidden;float:left;margin:0px 0px 20px !important;position:relative;display: block; -webkit-transition:all 0.5s ease 0s; -moz-transition:all 0.5s ease 0s; -o-transition:all 0.5s ease 0s; transition:all 0.5s ease 0s; }
.post-grid-view .posts-thumb {width:40% !important;height:250px !important;float:left;margin:0px;position:relative;border-top: 0px solid transparent !important;overflow: hidden;}
.post-grid-view .post-header {display: none;}
.post-grid-view .post-body img {min-width: 300px !important; min-height: 250px !important;display:block;width:100%!important;height:auto!important;max-width:800px!important;max-height:400px!important;border:none;outline:none;position:relative;margin: 0px;padding:0;}
.post-grid-view .post-summary-text {opacity: 1; background: none; width: 58%;font-size: 120% !important;clear: none !important; display: inline-block !important; padding: 80px 0px !important; color: #666 !important; text-shadow: none !important; float: right !important; text-align: left; position: relative !important; font-family: 'Open Sans Condensed', sans-serif;}
.post-grid-view .post-body {height: 250px;background:#f5f5f5; box-shadow: none !important;}
.post-title-grid a { font-size:170%;color: #777;font-family: 'Open Sans Condensed', sans-serif;}
.post-title-grid { position: absolute; left: 42%; top: 5%; z-index: 1;}
.post-grid-view .post-footer {left: 41%; display:block;position: absolute; bottom: 2%;font-size: 120%; background: transparent !important; border: 0px solid transparent !important;font-family: 'Open Sans Condensed', sans-serif;}
.post-grid-view .post-footer a{color: #128EC9;}
.post-grid-view a.comment-bubble {display: none;}
.main-inner .column-center-inner .section {margin: 0px !important;}
.post { -webkit-transition:all 0.5s ease 0s; -moz-transition:all 0.5s ease 0s; -o-transition:all 0.5s ease 0s; transition:all 0.5s ease 0s;}
#blog-pager {clear:both;}
.post {height:auto;width:32.2%;display:inline-block;text-decoration:none;float:left;margin:0 1% 1% 0%;overflow: hidden;padding:0!important;}
.date-header {display: none;}
h3.post-title a {font-size:90%;font-family: 'Open Sans Condensed', sans-serif;text-transform:uppercase;color:#fff;text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.1);font-weight: bold;}
h3.post-title {text-align: center; position:absolute;top:0;width:100%;overflow:hidden;margin:0px !important;padding-top: 30%; background-color: rgba(50, 126, 213, 0.8);transform: scale(1);opacity: 0;z-index: 10;height: 100%;transition: all 300ms ease-out 0s;}
h3.post-title:hover {opacity: 1;}
.posts-thumb {width:100%!important;height:200px!important;overflow:hidden;clear:both;}
.post-body {border-radius:2px;box-shadow:0 5px 4px 1px rgba(0,0,0,0.1);position:relative;overflow: hidden;}
.post-body a {text-decoration: none;}
.post-body img {display:block;width:100%!important;height:auto!important;max-width:800px!important;max-height:400px!important;min-width:200px!important;min-height:200px!important;border:none;outline:none;position:relative;margin: 0px;padding:0;}
.post-summary-text {display: none;}
a.comment-bubble {color:#fff;text-decoration:none;font-size:100%;width: 100%;text-align: center;position:absolute;top:175px;left: 0px;text-shadow:1px 2px 1px #333;font-family: 'Pacifico', cursive;z-index: 122;}
a.comment-bubble:before { content: "Comments: " url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlk2_z1ohyxnYVwXDHDtzLJf1pouw6vF291BI95JVpWEquFEftn5Idkfk1Pb2AJXo6p6r8l3bQTOOrLh5VN9Y1IwGB3e1DZ1iZhgr-hYe85bsmFtT2K7N2V81EwSDavQ0-meQfF-ixOXBM/s1600/heart-active.png);}
.post-header,.post-footer {display:none;}
</style></b:if></b:if>
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>
function list_view(){
if(document.getElementsByClassName("post")) {elementArray = document.getElementsByClassName("post"); while (elementArray.length) {elementArray[0].className = "post-grid-view";}}
if(document.getElementsByClassName("post-title")) {elementArray = document.getElementsByClassName("post-title"); while (elementArray.length) {elementArray[0].className = "post-title-grid";}}
}
function grid_view(){
if(document.getElementsByClassName("post-grid-view")) {elementArray = document.getElementsByClassName("post-grid-view"); while (elementArray.length) {elementArray[0].className = "post";}}
if(document.getElementsByClassName("post-title-grid")) {elementArray = document.getElementsByClassName("post-title-grid"); while (elementArray.length) {elementArray[0].className = "post-title";}}
}
</script>
<script type='text/javascript'>
posts_no_thumb_sum = 100;
posts_thumb_sum = 350;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'"><img src="'+img[0].src+'" /></a></span>';
summ = posts_thumb_sum;
}
else {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSHrcgNhEmHWsAXgm5mJ0FFRFRgUxN481m6UchzSBg9WCUljOPYYBy85IM4QSIHoBqacNtauk5JNyXJjW5AeIQtb063BHv9nN40VGcjOUJE2iSlAjzj4Agx8tIZfobOB0dgGOohRsbN_qK/s1600/sorry-image-not-available.png" style="margin-top: -30px;" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<a href="'+ pURL +'"><div class="post-summary-text">' + removeHtmlTag(div.innerHTML,summ) + '</div></a>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style>
#list-view-button {font-family: Verdana; text-align:left;cursor:pointer;font-size: 14px;border-bottom: 5px solid #eaeaea;text-decoration: none;}
#list-view-button a{text-decoration: none; color: #666;}
.grid-view-button {background-color:#efefef;color:#666;padding:5px 10px;border-radius: 5px;font-size: 12px;}
.list-view-button {background-color:#efefef;color:#000;padding:5px 10px;border-radius: 5px;font-size: 12px;}
.post-grid-view {width:100%;height:250px;overflow: hidden;float:left;margin:0px 0px 20px !important;position:relative;display: block; -webkit-transition:all 0.5s ease 0s; -moz-transition:all 0.5s ease 0s; -o-transition:all 0.5s ease 0s; transition:all 0.5s ease 0s; }
.post-grid-view .posts-thumb {width:40% !important;height:250px !important;float:left;margin:0px;position:relative;border-top: 0px solid transparent !important;overflow: hidden;}
.post-grid-view .post-header {display: none;}
.post-grid-view .post-body img {min-width: 300px !important; min-height: 250px !important;display:block;width:100%!important;height:auto!important;max-width:800px!important;max-height:400px!important;border:none;outline:none;position:relative;margin: 0px;padding:0;}
.post-grid-view .post-summary-text {opacity: 1; background: none; width: 58%;font-size: 120% !important;clear: none !important; display: inline-block !important; padding: 80px 0px !important; color: #666 !important; text-shadow: none !important; float: right !important; text-align: left; position: relative !important; font-family: 'Open Sans Condensed', sans-serif;}
.post-grid-view .post-body {height: 250px;background:#f5f5f5; box-shadow: none !important;}
.post-title-grid a { font-size:170%;color: #777;font-family: 'Open Sans Condensed', sans-serif;}
.post-title-grid { position: absolute; left: 42%; top: 5%; z-index: 1;}
.post-grid-view .post-footer {left: 41%; display:block;position: absolute; bottom: 2%;font-size: 120%; background: transparent !important; border: 0px solid transparent !important;font-family: 'Open Sans Condensed', sans-serif;}
.post-grid-view .post-footer a{color: #128EC9;}
.post-grid-view a.comment-bubble {display: none;}
.main-inner .column-center-inner .section {margin: 0px !important;}
.post { -webkit-transition:all 0.5s ease 0s; -moz-transition:all 0.5s ease 0s; -o-transition:all 0.5s ease 0s; transition:all 0.5s ease 0s;}
#blog-pager {clear:both;}
.post {height:auto;width:32.2%;display:inline-block;text-decoration:none;float:left;margin:0 1% 1% 0%;overflow: hidden;padding:0!important;}
.date-header {display: none;}
h3.post-title a {font-size:90%;font-family: 'Open Sans Condensed', sans-serif;text-transform:uppercase;color:#fff;text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.1);font-weight: bold;}
h3.post-title {text-align: center; position:absolute;top:0;width:100%;overflow:hidden;margin:0px !important;padding-top: 30%; background-color: rgba(50, 126, 213, 0.8);transform: scale(1);opacity: 0;z-index: 10;height: 100%;transition: all 300ms ease-out 0s;}
h3.post-title:hover {opacity: 1;}
.posts-thumb {width:100%!important;height:200px!important;overflow:hidden;clear:both;}
.post-body {border-radius:2px;box-shadow:0 5px 4px 1px rgba(0,0,0,0.1);position:relative;overflow: hidden;}
.post-body a {text-decoration: none;}
.post-body img {display:block;width:100%!important;height:auto!important;max-width:800px!important;max-height:400px!important;min-width:200px!important;min-height:200px!important;border:none;outline:none;position:relative;margin: 0px;padding:0;}
.post-summary-text {display: none;}
a.comment-bubble {color:#fff;text-decoration:none;font-size:100%;width: 100%;text-align: center;position:absolute;top:175px;left: 0px;text-shadow:1px 2px 1px #333;font-family: 'Pacifico', cursive;z-index: 122;}
a.comment-bubble:before { content: "Comments: " url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlk2_z1ohyxnYVwXDHDtzLJf1pouw6vF291BI95JVpWEquFEftn5Idkfk1Pb2AJXo6p6r8l3bQTOOrLh5VN9Y1IwGB3e1DZ1iZhgr-hYe85bsmFtT2K7N2V81EwSDavQ0-meQfF-ixOXBM/s1600/heart-active.png);}
.post-header,.post-footer {display:none;}
</style></b:if></b:if>
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>
Step 4. Next, search for the following line:
<b:section class='main' id='main' name='Main' showaddelement='no'>...in case you can't find it, search for this one instead:
<b:section class='main' id='main' name='Main' showaddelement='yes'>Step 5. Just above this line, add the following code:
<b:if cond='data:blog.pageType != "static_page"'>Step 6. Now, search the tag below:
<b:if cond='data:blog.pageType!= "item"'>
<div id='list-view-button'><a class='grid-view-button' onclick='grid_view()'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmRXSw0ejKF7THwDWuonXgM01GVlJj_f764B1gFeCh_osx4oX8eiJ25ecjOHDpBWNFDGChhm3HXZh0vEyu3FJb6T5LJsgRMDRieZwmSHzdlpaBuqnPM0WLmkja2MtZAQe2da4pDim5scl9/s1600/search-grid-icon.png' style='margin: -8px 1px -3px -6px;width: 16px;'/> Grid View</a> <a class='list-view-button' onclick='list_view()'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhytJPnQ0IEbx-8JpOui-93VoiL9OlBgDNt3WOCK5ISNr3cWDgDDoF15stqAHYY9c_0wRndDjcXnGHJiKoqB4ZHuJSvm4iNf3JUirVXjMlAaoV5AeSKaMKTJN3WY6iG9MMwssy3ESj9ZuOf/s1600/icon-list-view.png' style='margin: -8px 1px -3px -6px;width: 16px;'/> List View</a></div>
</b:if></b:if>
<data:post.body/>Step 7. You will find 3 occurrences of this code... replace only the second and third one with this one below:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>");</script>
<b:if cond='data:post.allowComments'>
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:post.numComments/>
</a>
</b:if>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
Important: if you already added the auto read more script, remove the previous one in order to make this work.
Step 8. Finally, click "Preview" to see if everything looks good and press the 'Save Template' button to save the changes...
That's it!
Adding a dynamic view switcher on a blog will make viewing content a lot easier for visitors. Whether using a list or grid view, a more compressed list of posts will eliminate the need to click on the next page, which could take time if loading takes a while to complete. For a blog archive, using the Auto Read More codes in Blogger will surely make everyone's viewing experience very convenient.Considering the ease with which the codes can be customized, building a list/grid view switcher would be completed in no time. A real bonus is that Auto Read More works on all platforms, with cross-browser support as well.















